
There are many reasons for creating a development or staging environment. These environments are used by development teams to perform tests off a live environment that could potentially affect an eCommerce website’s sales or crash a website entirely. Using a development or staging environment is a safe route to test new website changes, PHP version compatibility, integrations with third-parties, updating themes or plugins and extensions.
When a dev or staging environment is created it will be an exact replicate of your website files, database(s), and server side settings. This ensures that any testing on the environment will cause the same results as if performed on the live environment.
- Create a Subdomain in cPanel
- Copy Database Using phpMyAdmin
- Create a Database User in cPanel
- Copy Website Files in File Manager
- Create A Record for the Subdomain
1. Create a Subdomain in cPanel
The first step in creating your new dev or staging environment is to create the subdomain it will reside on. In this example, we’re going to name ours dev while yours could be named staging, test, or anything you wish to name it by. The subdomain is where you will access your new dev or staging environment.
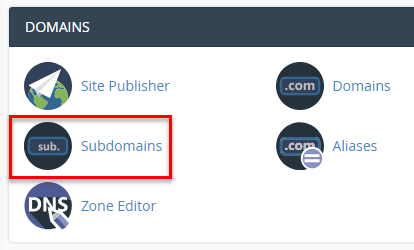
You will create the subdomain inside of cPanel. Log into cPanel and click the Subdomains icon under the DOMAINS heading.

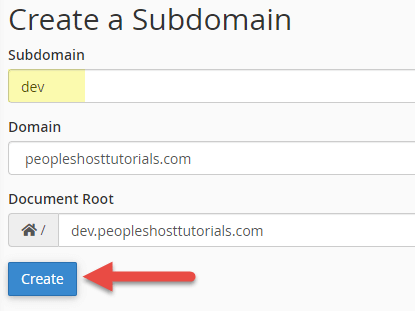
A new page will load where you will enter the name of your new subdomain in the Subdomain text box. The Document Root will auto-populate when you click out of the Subdomain text box. The Document Root is the directory the subdomain’s files will reside. Click the Create button.

You will see a green success message appear on a new page.

2. Copy Database Using phpMyAdmin
You’ll need to duplicate or make a copy of the database your live site is using. You’ll need to access phpMyAdmin to export/import your database or create a copy of your existing database. Inside of cPanel click the phpMyAdmin icon under the DATABASES heading.

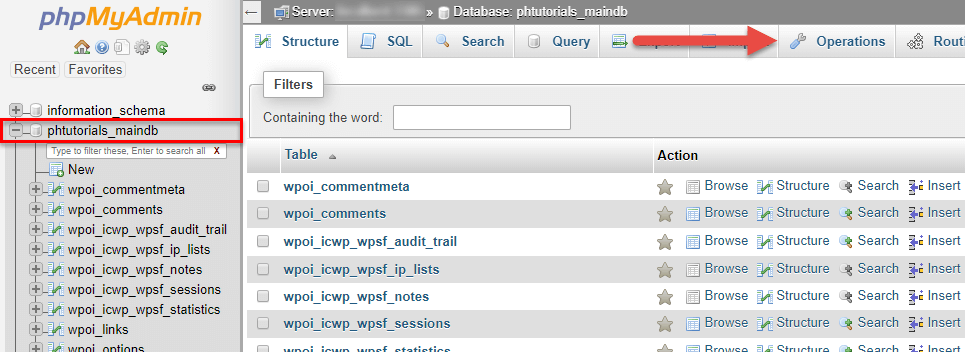
You’ll need to know the name of your database that you’re going to copy. In this example, the database we want to copy from our live environment is phtutorials_maindb. We’ll click the database once in the left sidebar and it will expand. You’ll also notice that the top navigation menu changes. Click the OPERATIONS tab and a new page will load.

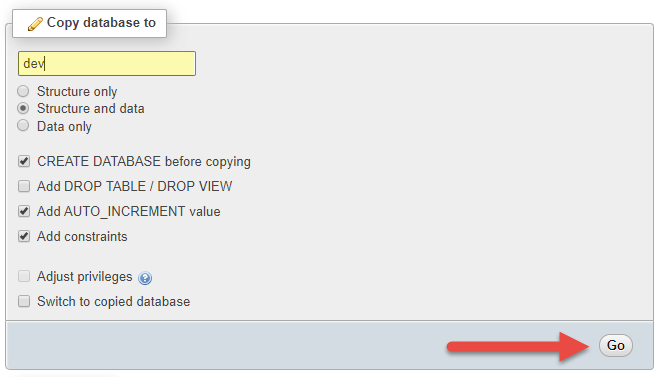
Look for the section heading for Copy database to. This is where you’ll name the database your dev or staging environment is going to use. Enter the name and click the Go button on the far right.

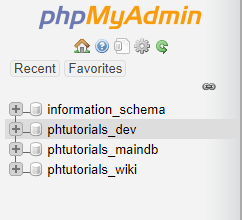
You’ll now see the copy of your database in the left sidebar.

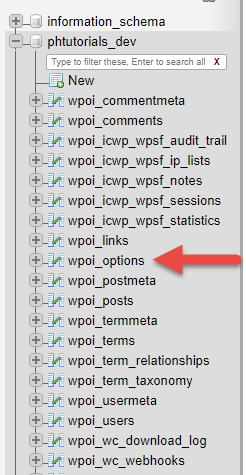
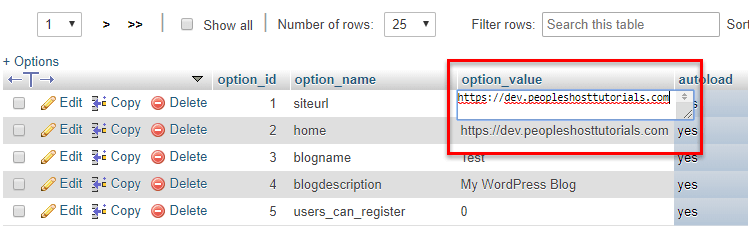
For those of you using WordPress, you’ll want to update two values in the wp_options table. Click your new database so it expands in the left sidebar and search for the wp_options table. Your table prefix may be different and in this example the table prefix isn’t wp it’s wpoi.

Click the wp_options table to load that table’s rows. You should see a row for siteurl and home. Update these two values with your new dev or staging subdomain. You can double click the option_value box to update the value.

Making this change will allow you to log into the WordPress dashboard of your new subdomain.
3. Create a Database User in cPanel
After creating a copy of the database, you’ll need to create a database user and assign that database user full privileges to the newly copied database. Log back into cPanel and locate the MySQL® Databases icon under the DATABASES heading.

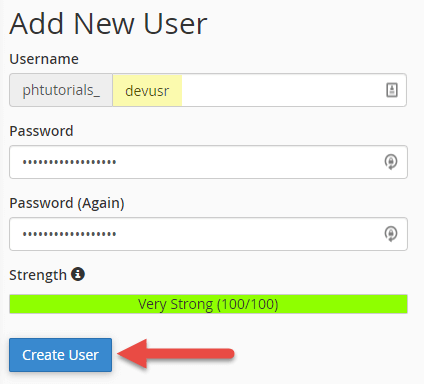
On the next page scroll down to Add New User. In this example, we’re going to name our user ‘devusr‘, choose a password for the new database user, and click Create User.

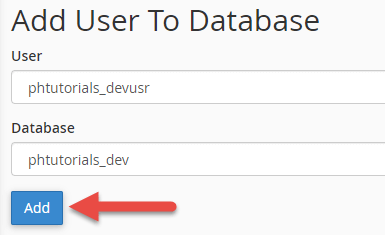
Click the Go Back button and scroll down to the Add User to Database section. Select your newly created User from the dropdown, select the database you just created, and click the Add button.

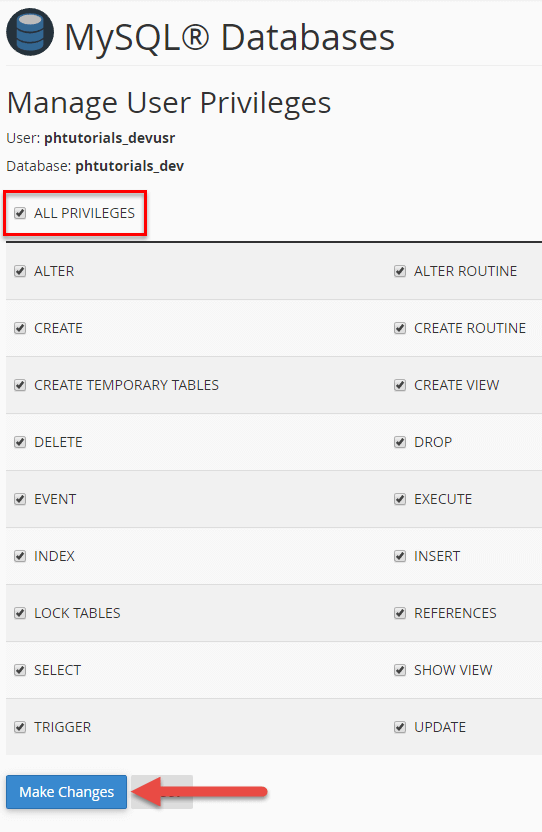
On the next page, select the checkbox for ALL PRIVILEGES and click the Make Changes button at the bottom of the page.

4. Copy Website Files in File Manager
Now you’ll need to access the File Manager inside of cPanel to copy your live website’s files for the new dev or staging environment. Click the File Manager icon under the FILES heading and a new browser tab will open.

For most of you following this guide you’ll want to make sure that you navigate to your public_html. Some of you may be creating the dev or staging environment for an existing addon domain or subdomain so you’ll need to make sure you’re in the document root for that addon domain or subdomain.
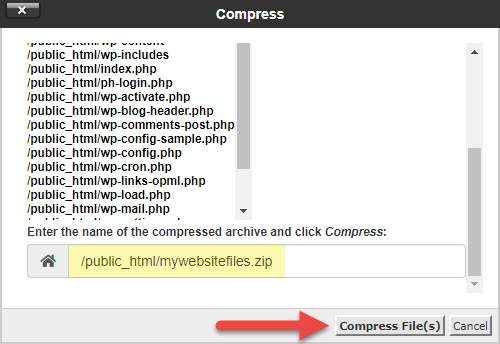
In this example, the files you see in the public_html are the website files of our live environment. You’ll need to Select All of your files and click the Compress button.


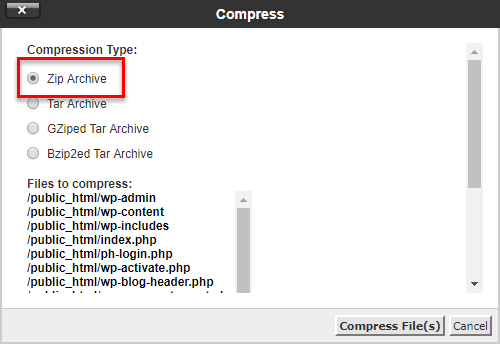
A popup will appear. Check the bubble for Compression Type: Zip Archive and name give the .zip file you’re creating a name. The archive process might take a few minutes if your site is large in size.


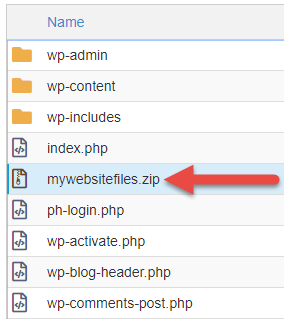
After the archiving process has completed, you’ll need to Reload the page and you’ll see the newly created .zip file that contains your website’s files.

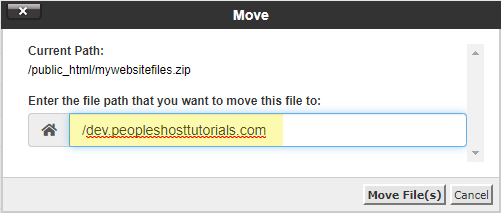
Move the .zip file into your newly created subdomain from the first step. Your new subdomain’s directory might be in the public_html or it might be sitting outside of your public_html. In the example below, ours is dev.peopleshosttutorials.com, which is sitting outside of the public_html.
You can select your .zip file and drag it into the document root for your dev or staging environment or you can click the Move button at the top. We’re going to use the Move functionality below:

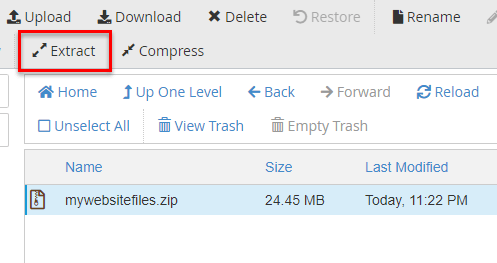
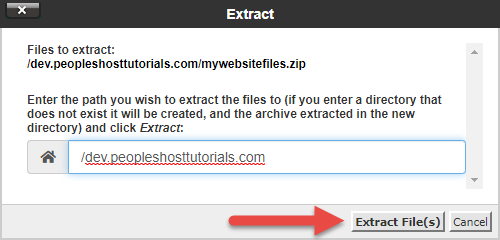
Navigate to your dev or staging environment’s document root and you should see the .zip file. Select the .zip file and click the Extract button at the top. A popup will appear asking you where you would like the files to be extracted to. By default, the current directory you’re in will be populated (and should be correct). Click the Extract File(s) button.


You have now successfully copied over your live website’s files into your new dev or staging environment. Feel free to delete the .zip file you extracted the files from to save disk space on your account.
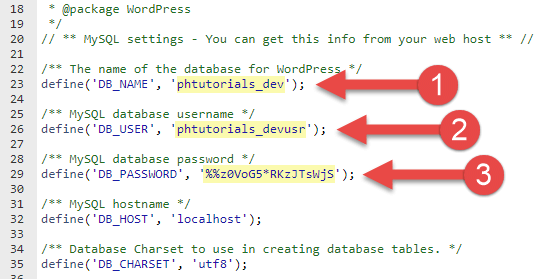
If you’re using WordPress then you’ll need to update the wp-config.php with the new database name, database user, and database user password you created in the previous step. Click the Save Changes button in the upper right.
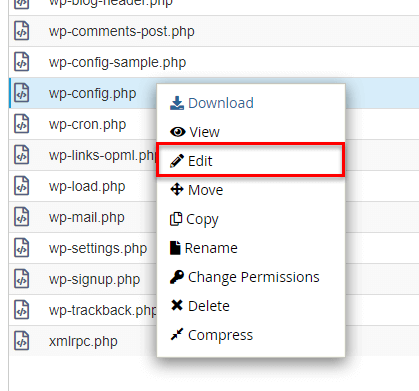
Select the wp-config.php file and click Edit.



5. Create A Record for the Subdomain
If you are not pointing your domain to PeoplesHost nameservers this means that PeoplesHost DOES NOT manage your domain’s DNS. Wherever your domain’s DNS is managed (the place you’re pointing the nameservers to) you will need to add an A Record for your dev or staging environment to the domain’s DNS.
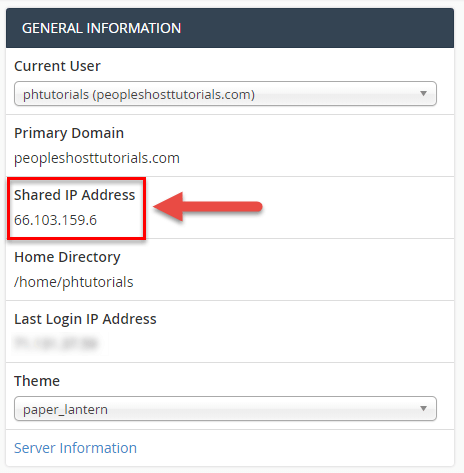
We would need to create an A Record for dev that points to the PeoplesHost server’s Shared IP Address. To find your server’s Shared IP Address you’ll need to log into cPanel and look for the Shared IP Address in the right sidebar under the GENERAL INFORMATION heading.

Three common scenarios might look like the following:
- Website hosted by PeoplesHost and the domain is pointing to Google’s Nameservers
- Website hosted by PeoplesHost and the domain is pointing to Cloudflare’s nameservers
- Website hosted by PeoplesHost and the domain is pointing to PeoplesHost’s Nameservers
In the bullet points above both Google and Cloudflare manage the domain’s DNS. Those platforms have areas that allow you to manage (create, update, delete) DNS records on a domain. If you’re pointing to PeoplesHost nameservers, the A Record for the new dev or staging environment was automatically created when you created the subdomain in the first step of this guide.
Create A Record in Google Domains
If your domain is pointing to Google’s nameservers you’ll need to log into your Google Domains account via https://domains.google.com/m/registrar.
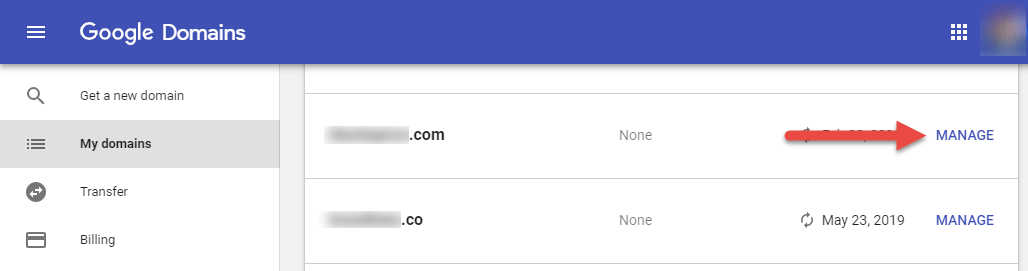
In the My domains section of the dashboard, click Manage for the domain you wish to create the A Record for.

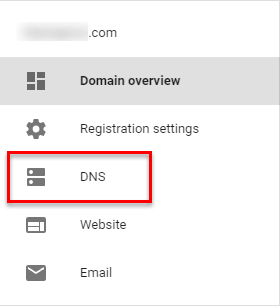
Click the DNS link in the left sidebar and scroll down to the Custom resource records section at the bottom of the page.


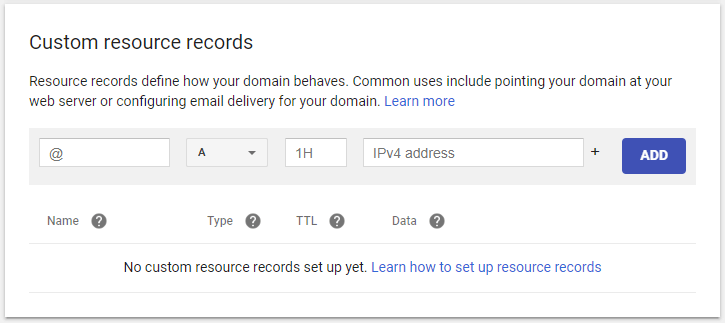
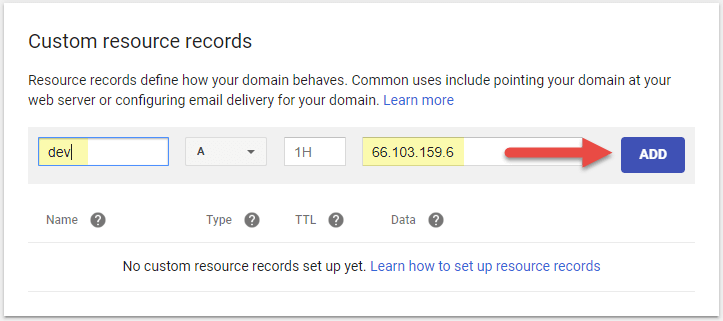
The Custom resource records section is where you’ll create the A Record for your dev or staging environment. Take the Shared IP Address you copied from cPanel and past it into the box that shows text for the IPv4 Address like below. The name of our record will be ‘dev‘. Make sure to use the subdomain you created.

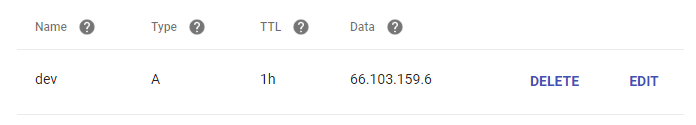
After clicking the Add button, you’ll see the A Record has been created.

You’ve successfully created an A Record inside of Google Domains for your domain’s dev or staging environment.
Create A Record in Cloudflare
If your domain is pointing to Cloudflare’s nameservers you’ll need to log into your Cloudflare account via https://dash.cloudflare.com/login.
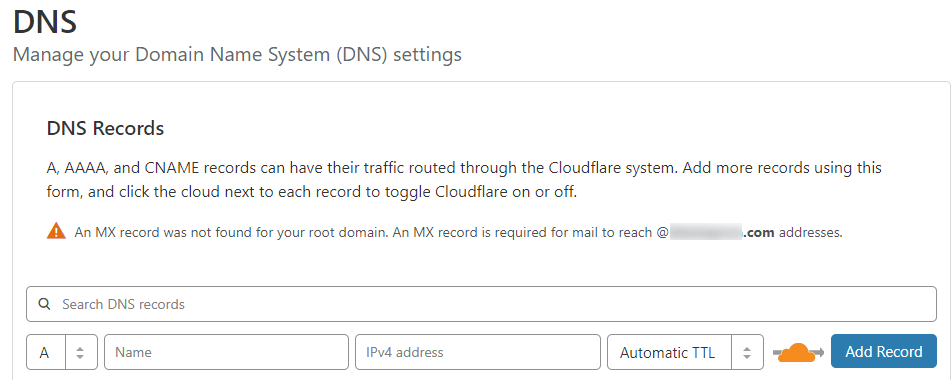
When viewing a domain inside of the Cloudflare dashboard you’ll see an icon at the top for DNS. Clicking the DNS icon will load the page to manage your domain’s DNS. You will see a section to Add Record like below:

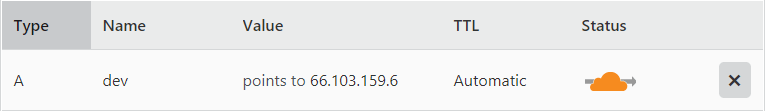
Fill in the name with your dev or staging environment subdomain you created earlier, enter your server’s Shared IP Address, and click the Add Record button. You’ll now see that the A Record has been created. The orange cloud indicates that Cloudflare is turned on for that record.

After creating your A Record you may not be able to access your dev or staging environment right away. The new A Record will need time to fully resolve across the Internet. This is called DNS Propagation, which can range from a few minutes, hours, and up to 72 hours on rare occasions.


